おすすめのWebマーケティングスクールランキング
1位:デジプロ
Web広告の現場で最も使われる媒体を網羅して学習が可能。
未経験からWebマーケティング業界への転職に圧倒的な強みあり。
2位:WEBMARKS(ウェブマークス)
SEOとWeb広告を実務経験を積みながら網羅的に学ぶことが可能。
今なら入会金7万円OFF&14日間の全額返金保証付き+11大特典あり。
3位:Wannabe Academy(ワナビーアカデミー)
業界初!クライアントワークを行うことで実績が積めるスクール。
広告運用〜分析〜改善を経て経験者として転職・副業に活かせる点が魅力。
※満足度調査に関する概要はコチラから
ブログのアクセス数や滞在率を決めるのは、コンテンツの質だけとは限りません。
どんなに良質なコンテンツであっても、デザイン次第では「読まれない」「すぐに離脱されてしまう」ブログになるので注意しましょう。
本記事では、読まれるブログの秘訣について解説します。
参考事例となるサイトやデザイン改良のコツにも触れるので、参考にしてみましょう。
読まれるブログの秘訣はデザイン!その理由は?
ここでは、なぜブログデザインが大切なのか解説します。
「読まれやすく」「滞在されやすい」ブログにするためにも、そもそもの背景を理解しておきましょう。
ファーストビューの印象を良くできるから
ファーストビューとは、ホームページにアクセスしたときに、最初に表示される画面領域を指す言葉です。
具体的には、ホームページの最上部に表示されることが多いヘッダーや、ファーストビューに表示される大きなメインビジュアルなどを指します。
ほとんどのユーザーはホームページにアクセスしたあと、自分の求める情報があるかどうかをファーストビューで判断する点に注目しましょう。
ユーザーが「自分の求める情報がない」と判断してしまったら、そのままホームページから離脱する可能性が高まります。
つまり、HPの「第一印象」を良くする必要があります。
第一印象は見た目の良さや情報が整理されているとわかるデザインに依存するため、ブログデザインが特に重要だと言われているのです。
他サイトとの違いを明確に示せるから
ブログデザインは、他サイトとの違いを明確に示す要素としても活躍します。
似たようなコンテンツで構成されているブログでも、イラストやカラーが醸し出す雰囲気次第でブログ全体への印象が変わります。
例えば特徴的なデザインの場合、一度離脱されてしまっても、再度アクセスしてもらったとき「前にも見たことのあるブログだ」と認識してもらえるかもしれません。
自分の好みと合うブログデザインであれば、第一印象が良くなって「このサイトを見よう」というモチベーションにつながる可能性もあります。
差別化を図るためにも、テンプレだけに頼らないブログデザインが求められます。
欲しい情報をわかりやすく伝えられるから
ブログデザインが整っていると、欲しい情報をわかりやすく伝えられます。
どの情報が重要なのか、どの項目を特に伝えたいのか、など整理整頓されるので読む側のストレスもありません。
写真・イラスト・動画を使って動的なアプローチができたり、料金やシステムなど難しい内容をわかりやすく伝えられたりするのもメリットです。
ユーザーファーストなブログにできるため読者にとって優しく、結果としてアクセス数が増えるなど両者win-winなデザインになるのがポイント。
「読者は何かしらの情報を求めてアクセスしてきている」ということを念頭に、ブログデザイン上の対策を心がけましょう。
読まれるブログデザインの特徴4選
ここでは、読まれるブログデザインの特徴を解説します。
ジャンルやコンテンツのクオリティが違っても、離脱率の低いブログはデザイン面で下記のような共通点があるためチェックしてみましょう。
華美すぎない装飾でまとまっている
ブログデザインは、凝ろうと思えばどこまでも凝れてしまうのが難しいポイントでもあります。
多くの情報を伝えようとするあまり、「てんこ盛り」なブログになってしまうケースがあるので注意しましょう。
カラフルで目がチカチカするようなカラーリング、しつこいポップアップ、激しく動くアニメーションなど、多用することで「華美すぎる」という印象につながってしまうことも多いです。
情報量が多いときは、なおさら華美すぎないシンプルな装飾でまとめるよう意識してみましょう。
欲しい情報を欲しい順番で提供してくれている
欲しい情報を欲しい順番で提供してくれるブログの場合、読みやすさが格段に上がります。
反対に、前説が長すぎるコンテンツや欲しい情報になかなか辿り着けないブログの場合、「他を当たろう」と離脱されてしまうことが増えるので要注意。
まずはブログの構成を見直し、いつどの情報を盛り込むか再設計することが大切です。
ブログデザインでコンテンツごとの推移をわかりやすくする方法もあるので、「わかりやすさ」「読みやすさ」を意識したいときにこそおすすめです。
カラーやデザインに統一感がある
カラーやデザインに統一感があると、コンテンツを邪魔しないデザインとして機能します。
ブログで一番伝えないのはコンテンツの中身であり、デザインの良し悪しではありません。
とはいえ、カラーやデザインに統一感がないとデザインばかりが目に入ってしまい、本来目を通したいはずのコンテンツに集中できなくなるため注意しましょう。
反対に、統一感があって雰囲気がまとまっているブログデザインであれば、コンテンツに集中できるため読み進めるハードルも低くなります。
CTAやポップアップを適度に配置している
CTAやポップアップを適度に配置するデザインは、読者の離脱予防につながります。
読者が飽きてしまいそうなタイミングでポップアップを出せれば、注目をグッと引き付けることができるので引き続き読み進めてもらえるかもしれません。
購買・問い合わせ・資料請求・会員登録など具体的なアクションを訴求したいブログであれば、CTAボタンを定期的に配置するのもおすすめです。
CTA(Call To Action)ボタンはアクションを促すパーツであり、「会員登録はこちら」「最短1分で資料請求」などわかりやすい文言と共に配置していきます。
過度な装飾はNGですが、適量であれば集中を引き戻す効果があると覚えておきましょう。
読まれるブログデザインにする設計ポイント4選
ここでは、読まれるブログデザインにする設計ポイントを解説します。
ブログデザインを設計しなおすときや、1から構成を考えているときにご参考ください。
ターゲットとなるユーザー像を明確にしておく
まずは、ブログのターゲットとなるユーザー像を明確にしておきます。
例えば50歳以上の主婦層をターゲットとするブログと、20代後半から30代半ばまでの若手ビジネスマンをターゲットとするブログとでは、デザインの種類も変わります。
どのような顧客に向けたものであるか、その具体的な人物像を描く「ペルソナ」を策定してみるのが近道であり、具体的なイメージがしやすくなるでしょう。
誰にどんな情報を届けたいのかもう一度精査し、今のブログデザインとマッチしているか見比べておく必要があります。
コンセプトを可視化しておく
ブログのコンセプトを可視化しておくことで、デザインのヒントとなるケースも多いです。
困ったときは、「このブログは何を目的に運営しているのか? 誰の、どのような課題解決を手助けするために存在するのか?」 といったことを言語化してみましょう。
誰に向けて書くのか · どんな悩みを解決するか · どんな読者ニーズを満たすのか、などの要素も重要です。
コンセプトが明確でないブログは軸がブレやすく、読者の興味を引くことができません。
伝えたい情報やターゲットが明確になるので、ブログ構成を考える基本として機能します。
モバイルフレンドリーなサイトになるようデザインする
ブログは、モバイルフレンドリーなサイトになるようデザインしておきましょう。
モバイルフレンドリーとは、 スマートフォン(スマホ)用に表示を最適化して、モバイル端末でWebサイトを閲覧しやすくすることです。
スマートフォンだけでなくタブレット等からも閲覧しやすいデザインにする他、レスポンシブデザイン対応にしてアクセス端末ごとにデザインを自動で変更する機能を付けておくのもおすすめ。
PCだけでなくモバイル端末から閲覧したときもサイトが見やすくなるため、スマートフォンでの情報検索が当たり前になりつつある今の時代に欠かせません。
コンセプトに合うイラストやフォントを準備する
コンセプトに合うイラストやフォントを準備し、雰囲気づくりをしていくこともポイントです。
子どもがターゲットであれば柔らかく親しみやすいイラストを、ビジネスマンがターゲットであればシンプルなアイコンイラストを、など使い分けます。
スローガンやタイトルには特徴的なフォントを使い、それ以外の本文は読みやすいシンプルなフォントにする、など工夫して利便性を図ってもよいでしょう。
あまり凝りすぎると「てんこ盛り」なブログデザインになってしまいますが、要所要所でオリジナリティ溢れるイラストやフォントを使うのはおすすめです。
【まとめサイト】ブログ初心者が参考にしたいまとめサイト
ここでは、ブログ初心者が参考にしたいデザインのまとめサイトを紹介します。
ブログデザインづくりにつまづいたときや、他のデザインを参考にしながら良い要素を学んでいきたいときにご参考ください。
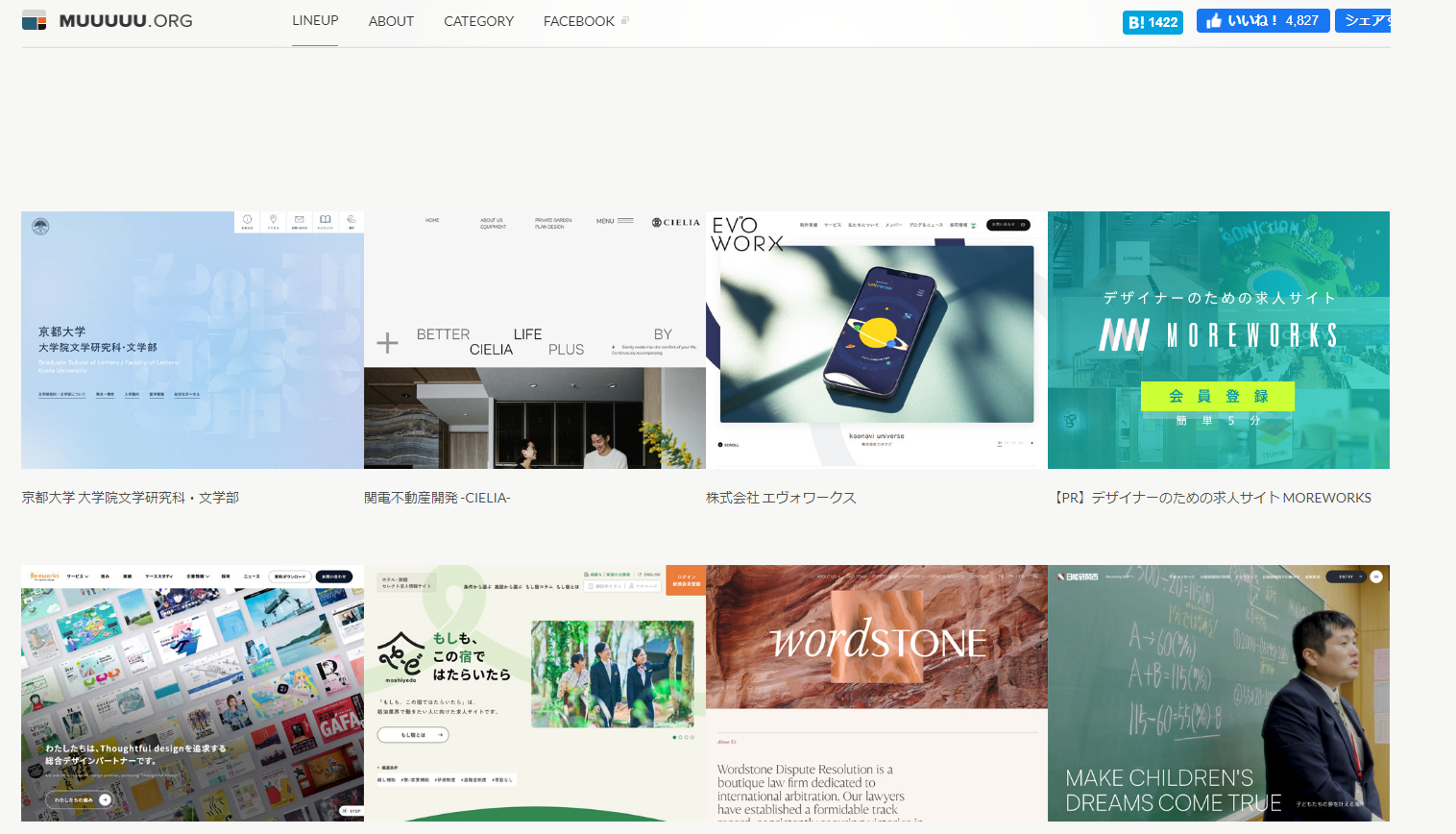
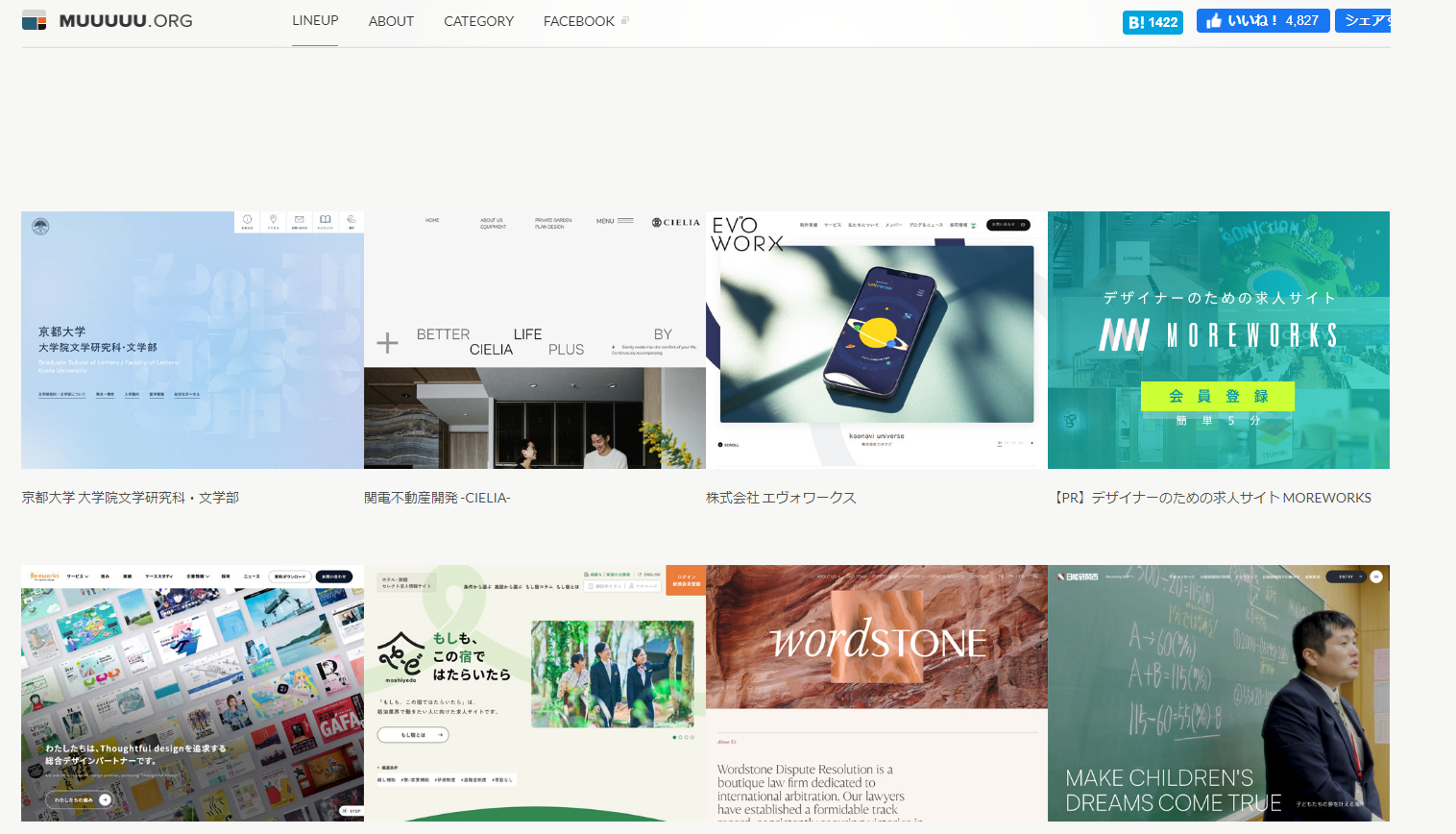
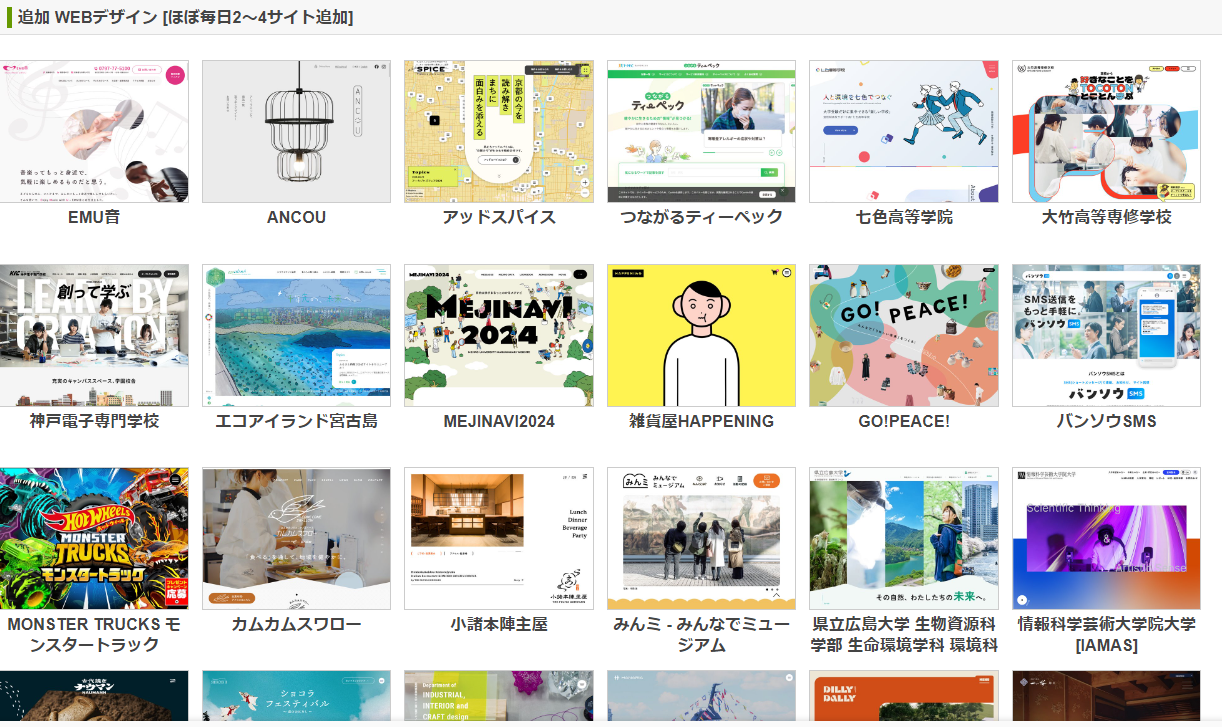
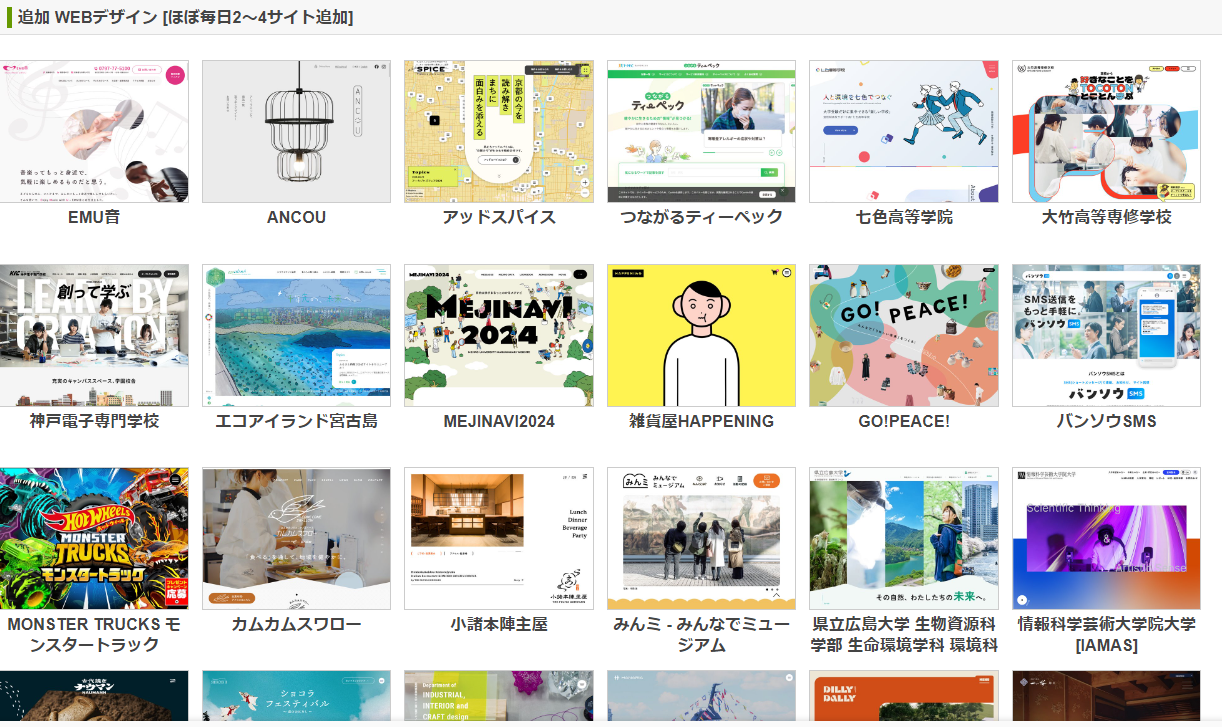
MUUUUU.ORG


画像:Webデザインギャラリー・参考サイト集|MUUUUU.ORG
「MUUUUU.ORG」は、クオリティが高い縦に長いサイトを厳選して集めたデザインサイトです。
web制作において参考になる縦に長いレイアウトを主に取り扱っており、現場レベルでWebデザイナーが参考にしやすい内容になっているのが特徴。
情報設計の参考にしやすく、「見やすさ・使いやすさ・載って嬉しいギャラリーサイトを目指して運営している、非営利目的のWEBデザインポータルサイト」として活用されています。
テンプレートだけでなく実際の企業・団体のHPが見れるので、活用事例集として参考にしてもよいでしょう。
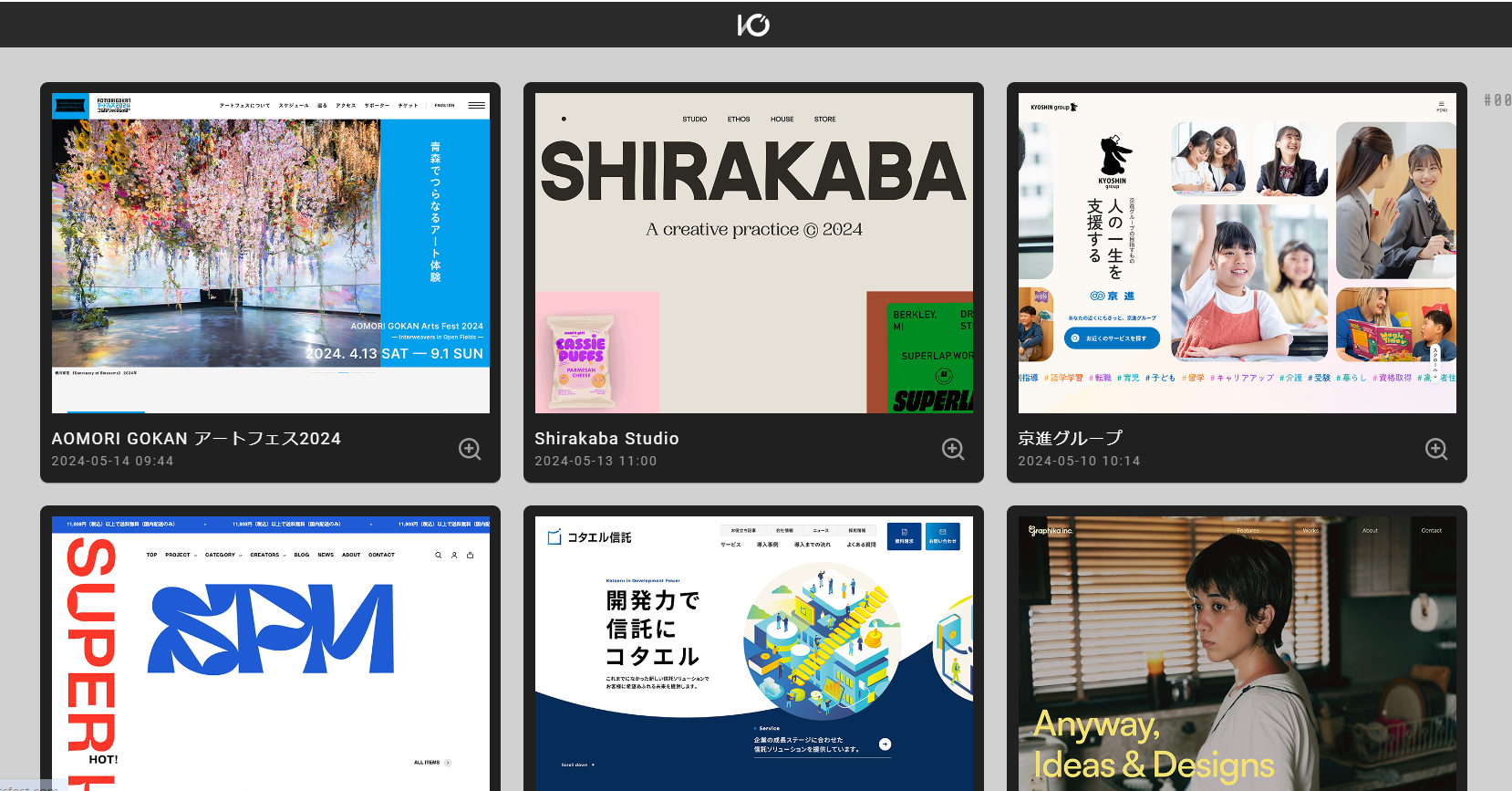
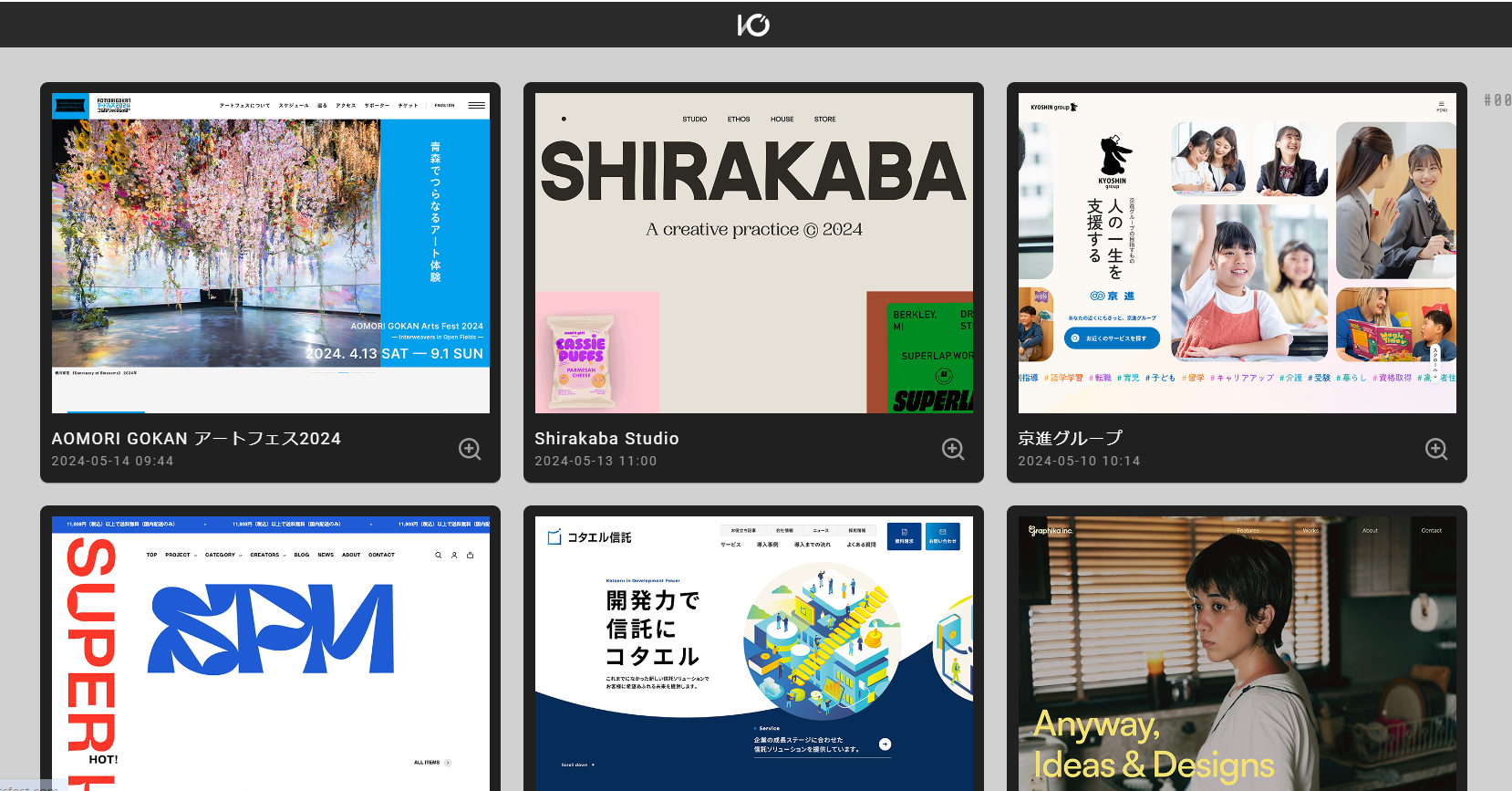
I/O 3000


「I/O 3000」は、Webデザインに関わる人のためのWebデザインギャラリーサイトです。
国内外を問わずWeb制作の参考となるサイトをセレクトしているので、海外事例を参考にしたい人にもおすすめ。
ネット関連サービスに関わるサイトが多く、制作会社の紹や・ブックマーク数・ソーシャルメディアでの反響に関する情報もまとめています。
カテゴリー別に検索できるだけでなく、メインカラーやタグ別の検索もできるので、イメージに近いデザイン事例を探せるのがポイントです。
イケサイ


画像:イケサイ ウェブデザイナーのWEBデザインデータベース
「イケサイ」は、Webデザインに役立つ「いけてるサイト」「かっこいいサイト」「おしゃれなサイト」「クールなサイト」などを集めたWebデザイナーのためのWebデザインリンク集です。
実際の事例をリンク付きでまとめているため、気になるデザインがあればトップページだけでなくコンテンツページも覗けるのがポイント。
デザインだけでなくWebサイト構築・設計の参考にもなりやすく、特に現代デザインが豊富です。
awwwards.


画像:Awwwards – Website Awards – Best Web Design Trends
「awwwards.」はもともと、世界中の優れたWebデザイナーや開発者・制作会社を表彰するための権威ある機関として発足しています。
Webデザインに贈られる賞を選定するサイトですが、過去の受賞サイトが豊富に掲載されているので参考にしてみるとよいでしょう。
世界的な機関であるためワールドワイドなデザインにしたいときの参考先として活用しやすく、毎日のように新しいデザインが掲載されるのでWebデザインの最新トレンドを学ぶ場としても使えます。
月替わりで「特選」サイトの表彰もしているので、定期的にチェックしてみましょう。
Siiimple


画像:Siiimple • A Minimalist Website Gallery
「Siiimple」は、シンプルなデザインのものばかりを集めたギャラリーサイトです。
シンプルかつシックなデザインにまとまっているサイトが多く、配色や写真の使い方、空間(余白)のとり方を参考にしたいときに便利です。
“everything should be as simple as it is, but not simpler.”
(何事も出来得る限り単純化しなければならないが、必要以上に単純化してはならない)
上記をスローガンにしたいサイトなので、シンプルなデザインで制作したいときにおすすめ。
インターフェースやユーザビリティ、アクセシビリティなど、今の時代に欠かせない対策についても書かれています。
WeLoveWP


画像:welovewp.com
「WeLoveWP」は、WordPressで構築されたサイトのデザインを集めたギャラリーサイトです。
ブログなどコンテンツ量の多いサイトはWordPressで構築することも多いので、デザインを参考にしたいときに活用しましょう。
WordPress上で使用した拡張機能や技術なども紹介されているので、WordPress初心者にもおすすめ。
更新頻度はやや少なめですが、テーマやテンプレートの配布ページへリンクが貼り付けられているので実務面でも助かります。
まとめ|参考にされやすいブログデザインには共通点がある!
参考にされやすいブログデザインには、共通点や特徴があります。
集中力を削がれることなく必要な情報をわかりやすくキャッチアップできるブログであれば、読者に評価されやすく、離脱を防ぐことも可能です。
本記事でまとめた要素や紹介したデザインサイトを参考にしながら、まずはブログの構成・設計を見直してみましょう。
必要以上に「盛りすぎ」なデザインにせず、シンプルかつユーザーフレンドリーになっていることを意識して作り直せば、離脱率を大幅に改善できるかもしれません。