「うちのホームページ表示速度が遅すぎる…」
「ランディングページの表示速度を改善したいけど何をしたらいいのかわからない…」
誰しも一度は、Webページの表示速度が遅くてイライラした経験があるのではないでしょうか。
せっかくWebページを訪れてくれたユーザーがいても、表示速度が遅いと多大な機会損失につながります。
今回は、Webページの表示速度を改善する手法を解説します。
改善に役立つツールにも触れるので、参考にしてみましょう!
この記事の内容
まずは今のWebページ表示速度を計測してみよう!
まずは、今の表示速度が速いのか遅いのか、きちんと計測することが大切です。
万が一基準よりも遅くなっている場合、改善が求められるので記事後半もチェックしてみましょう。
表示速度の計測法
表示速度を計測するには、下記3つのうちいずれかを使うのがおすすめです。
Google PageSpeed Insights

Google PageSpeed Insightsは最もポピュラーな表示速度計測ツールであり、多くの人が利用しています。
計測したいWebページのURLを入力するだけで完了するので、初心者でも扱いやすいことが特徴です。
0点~100点のスコア式で結果を表示してくれること、パソコンだけでなくモバイルにも対応していることから、利便性の高いツールと言えるでしょう。
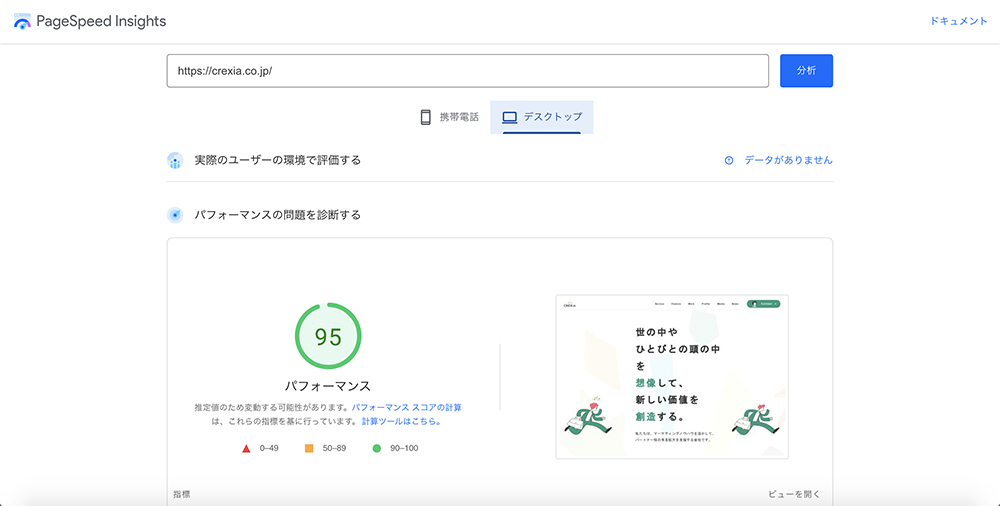
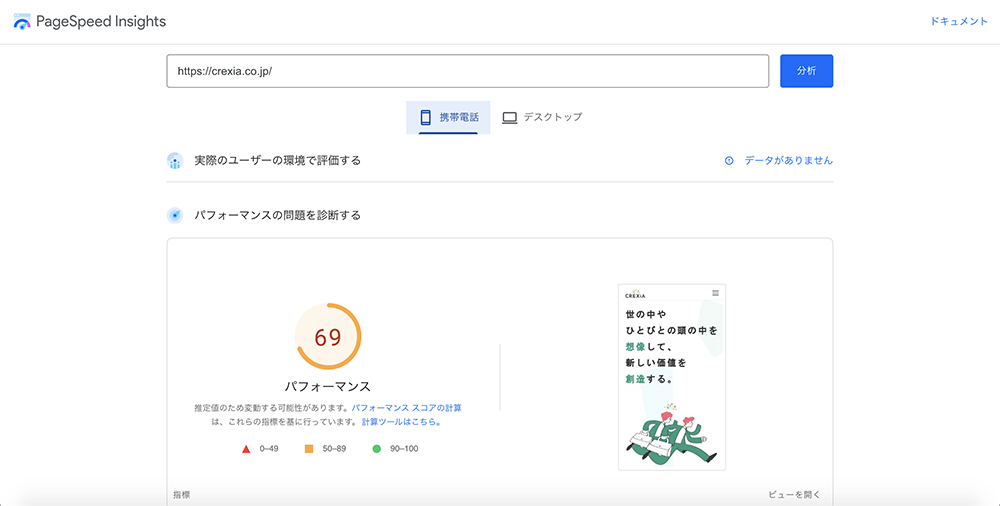
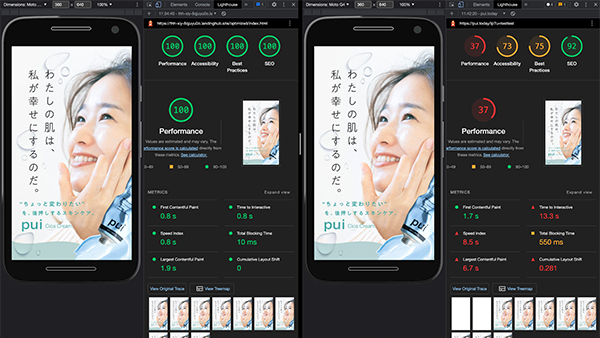
実際に計測をすると下記のように計測結果が表示されます。

PCでは良いパフォーマンスと表示されていても、スマートフォンでは

パフォーマンスが悪化している結果となりました。
サイトへアクセスしているユーザーのデバイス比率を確認しながら、優先順位を付けて改修を進めていくことをおすすめします。
Test My Site

Webサイトのドメインを入力すると、表示速度を教えてくれます。
レポート作成機能が充実しているので、エンジニアやディレクターなど複数の人がWebサイト制作に関わる現場で重宝されています。
優先して改善すべきポイントも参照でき、改善のヒントが見つかりやすいことが特徴です。
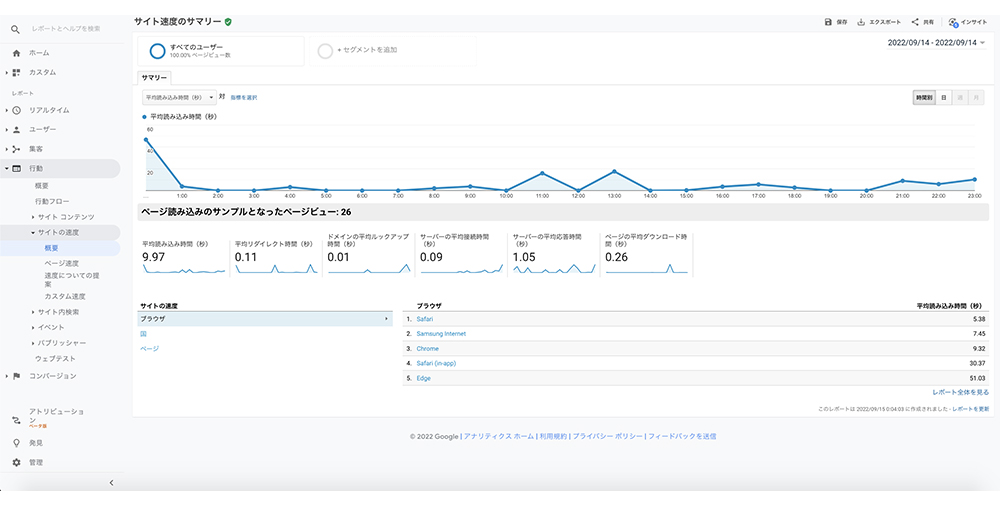
Googleアナリティクス

GoogleアナリティクスはWebサイト分析用ツールとして有名ですが、実は表示速度の計測をすることも可能です。
操作の仕方は「行動」→「サイトの速度」→「概要」で表示することができます。
平均読み込み時間・リダイレクト時間・ルックアップ時間などを一覧にしてくれるので、複数の要素を同時に比較したいときにおすすめです。
理想の表示速度
理想の表示速度として、多くのWebサイトが2秒を目標にしています。
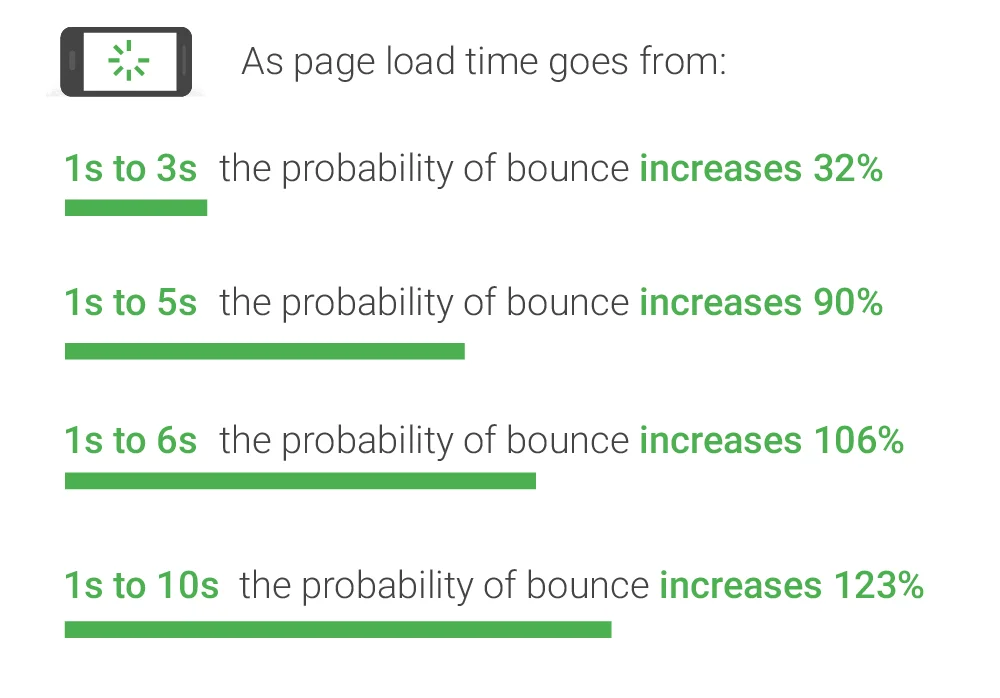
特にスマートフォンなど手軽に情報へアクセスできる端末からアクセスする場合、ページ表示速度が1秒から3秒になると直帰率が32%増加、6秒になると106%増加、10秒まで遅くなると123%増加すると報告されています。(※)
また、表示に3秒以上かかるモバイルページからは53%のユーザーが離脱してしまうという調査結果が出ています。(※)

(※)参考:Google「Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed」
また、Amazonの調査では「サイト表示が0.1秒遅くなると、売り上げが1%減少し、1秒高速化すると10%の売上が向上する」と報告されており、米Aberdeen Groupの調査では、ページの表示速度が1秒遅くなるとPVが11%、CVが7%、顧客満足度が16%低下することが報告されています。
どんなに質のいいコンテンツを充実させていても、表示速度が遅いとそもそも目を通してもらうことが難しくなってしまうことを意識しましょう。
Webページの表示速度が遅い原因
表示速度が遅い原因はさまざまですが、代表的な理由として下記3つが挙げられます。
外部ファイルが多いもしくは大きい
外部ファイルの数が多い、もしくはサイズが大きい場合は表示速度が遅くなってしまいます。
Webページにアクセスする度に膨大な外部ファイルを参照しなくてはいけない場合、どうしても表示に時間がかかってしまうのです。
反対に、外部ファイルの数が少なくサイズが小さい場合、表示速度は速くなります。
効果測定用のタグを乱用している
Webサイトのアクセス数や広告の効果測定に必要なタグを乱用している場合も、表示速度に悪影響を及ぼします。
最適なWebマーケティングをするのに効果測定用のタグは必須ですが、埋め込む場所や量に十分配慮しておきましょう。
画像データの容量が大きい
画像データの容量が大きいことも、表示速度を遅くする原因のひとつです。
特に商品LPなど多様な画像を使って視認性を上げたいWebページでは、画像データの容量が大きくなりやすいので注意しておきましょう。
画像がないと無機質で分かりづらいWebページになってしまう反面、使いすぎることで却ってユーザーの利便性を損ねてしまう可能性がある点に注意が必要です。
Webページの表示速度を速くするメリット

表示速度を速くするメリットは、閲覧時のイライラ解消だけに留まりません。
なんのために表示速度を改善すべきなのか、本来の目的を意識して対策していきましょう。
ユーザーの利便性が上がる
表示速度が速くなると、ユーザーの利便性が上がります。
「欲しい情報に一瞬でアクセスできた」「ストレスなくWebページを閲覧できた」という体験は、無意識の満足感につながるのです。
また同じような情報が欲しくなったときに自サイトへアクセスしてもらえたり、SNSやメッセンジャーアプリを使って拡散してもらえたりする可能性も高まります。
表示速度が速いことは一見当たり前のことに思われますが、意外な付加価値を生み出すことを知っておきましょう。
検索順位が向上する
表示速度が速いとGoogleやYahoo!などの検索エンジンから評価されやすく、検索順位が上がる可能性があります。
というよりは、極端に表示速度の遅いWebページに限り、検索順位が下がってしまいます。
2018年7月にはデスクトップ検索だけでなくモバイル検索のランキング要素にもSpeed Updateが加わっているので、意識しておいた方がよいでしょう。
コンバージョンしやすくなる
表示速度が速いと欲しい情報にストレスなくアクセスできるので、コンバージョンしやすくなります。
ユーザーの意思決定を後押しすることができ、問い合わせ・資料請求・購買・予約の比率が上がるのです。
Webからの顧客流入を増やしたいときこそ、表示速度を改善するのがおすすめです。
Webページの表示速度を改善する対処法5選
ここからは、表示速度を改善するための対処法を解説します。
自サイトと比較しながら、改善できそうなポイントを見つけていきましょう。
Webページの表示速度を改善する対処法①:無駄なソースコードを省く
まずは、無駄なソースコードを省いてシンプルな構成にすることが大切です。
ソースコードやタグが多ければ多いほど、ダウンロードにかかる時間やブラウザが内容を読み込む時間が長くなります。
使用していないコードがないか、残す必要のないコメントアウトがないかなど、チェックしてみましょう。
Webページの表示速度を改善する対処法②:キャッシュを設定する
CSSやJavaScriptのファイルを外部化してキャッシュを設定しておけば、リロード時の通信量を削減できます。
訪問する度に1から読み込む手間を省けるので、高速化が叶うのです。
ただし、外部ファイルの数が多すぎると却って表示速度が遅くなってしまう可能性もあるので、ファーストビューの範囲に外部ファイルを多用することは避けましょう。
Webページの表示速度を改善する対処法③:アニメーションを削減する
アニメーションを削減し、サイト全体の容量を軽くすることも大切です。
特にアニメーションGIFはよほどシンプルかつ軽量なものでないと読み込みが遅くなってしまうので、動画せにょうのWebM形式に変換して軽量化を狙うのがおすすめです。
また、動画はYouTube上にアップロードしてリンクを埋め込むなど、対策しておきましょう。
Webページの表示速度を改善する対処法④:サーバーのレスポンスを早める
サーバーのレスポンスを早めることで、表示速度を改善することも可能です。
特にスペックの高いサーバーを使っていれば高速化しやすく、誰にとってもストレスフリーな表示ができます。
ただしブラウザ上の動作だけを見てもサーバーが原因であるとは気づきにくいので、プロの分析を頼ってもよいでしょう。
Webページの表示速度を改善する対処法⑤:画像ファイルを最適化する
画像ファイルを圧縮・サイズ変換・トリミングするなど工夫し、最適化するのもおすすめです。
テキストと比較するとどうしても画像はサイズが大きくなりやすく、最適化しないまま使うとWebページ全体の印象をマイナスに傾けてしまいます。
画質を落とさないようデータサイズだけを圧縮するよう意識し、スピーディーなページ表示を叶えていきましょう。
Webページの表示速度改善におすすめのツール

最後に、表示速度改善におすすめのツールを紹介します。
自社のWebサイトに合ったツールを選定し、工数を削減しながら最大効果を狙っていきましょう。
ランディングハブ

ランディングハブは、エンジニア以外でも手軽で簡単にページの読み込み速度を高速化し、CVRをUPさせるサービスです。
画像を自動で圧縮したり、新しい画像フォーマットである「AVIF」や「WebP」を自動作成したりできるので、画質を下げることなく軽量化できます。
見ている範囲の画像だけを順々に読み込んでいく「レイジーロード」などの手法も採用しており、ページ読み込みにかかる速度を大幅に短縮できるようになりました。
また、世界200ヶ所にあるサーバーから地理的に近いサーバーを選択して配信がおこなわれるので遅延が生じづらいという強みも持っています。
実際にランディングハブを実装した前後で比較したものがコチラ。

ドラッグ&ドロップだけで完結する直感的な操作やサーバー維持費の削減など、表示速度改善以外のメリットも多いです。
Webページやサーバーの最適化を丸ごと実行したい方には、特におすすめです。
LP爆速くん

LP爆速くんは、表示速度高速化によるコンバージョン改善サービスです。
画像の軽量化・JavaScriptのインライン化・Webフォントの最適化など高速化に必要な項目をすべて検出してくれるので、どこを改善すべきか一目でわかります。
改善項目の診断後にはじめて見積もりが出るので、最小規模の発注ができることも利点です。
Speed Size

Speed Sizeは、表示速度だけでなくSEOやUXも最適化させるWebサイトおよびアプリケーション向けの自動化AIです。
画像や動画の自動圧縮・リサイズ・フォーマット変換による高速化に長けており、離脱率を減らします。
SEOのランキング押上げにも使いやすく、流入数を増やしたいときに最適です。
Webページの表示速度を改善してCVRを上げていこう!
Webページの表示速度は、ユーザーの利便性だけでなくコンバージョンや検索順位にも大きく影響します。
提供したい情報量そのものは削ることなく、表示速度だけを改善することができれば、情報提供する側にとっても受け取る側にとってもwin-winなサイトづくりができるでしょう。
自分で改善するのが難しい場合はWebマーケティングのプロを頼り、相談してみるのもおすすめです。




